Design Lab Platform
Design lab is an online learning platform which features a wide variety of courses, hosted by various teachers and professionals on a subscription-based model. The main target group of the product is people over the age of 40 that want to add new skills to their “resume”.

DESIGN LAB COURSE PLATFORM
Project Overview
PROBLEM
Individuals at a developing career stage, wish to keep developing to stay competitive in their field.
SOLUTION
An easy to use platform, where users can choose the area they wish to expand their knowledge on.
BENEFIT
Users can join multiple course at the same time, do not have to meet strict deadlines and enjoy their learning experience.
ROLE
UX, UI Designer
TIME
4 WEEKS
TASK
New Website and Branding
TOOLS
Sketch, Invision, Photoshop, Illustrator, Wacom Tablet
My Process
EMPATHIZE
Research
Through market research, competitive analysis, and user interviews, I set out gain a deeper understanding of the market and Design Lab customers.
Research Goals
In preparation to dive into my research, I first set some clear goals and created a research plan that would guide my research process.
Understand the market trends of the online course industry
Identify Design Lab’s target market
Identify Design Lab’s competitors and evaluate Strengths and Weaknesses.
Understand how people discover new online businesses
Understand the experiences people have online
Discover pain points that people encounter online
Market Research
I started with market research to understand the general market, consumer, and business trends in order to gain a fuller understanding of the market Design Lab is part of.
Competitive Analysis
Following my market research, I started to research Design Lab’s competitors so I could evaluate their Strengths and Weaknesses. The insights gained here provided key information in terms of the strengths we want to build upon and the weaknesses we want to avoid while keeping Design Lab’s specific goals in mind.
Provisional Personas
Using the insights gained from secondary research, I created provisional personas to quickly identify Design Lab’s potential users. These provisional personas helped set the criteria for my interview participants and would be validated through user interviews.
Interviews
Now, it was time to validate these provisional personas through user interviews with Design Lab’s customers. During these interviews, I asked open-ended questions to learn as much as I could about their experiences and identify what the user’s needs truly are.
I conducted interviews with 5 people, about 15-20 minutes each.
Some questions asked during the interview:
Have you done any other online courses in the past?
What is you area of expertise and what would you like to learn though an online course?
What motivates you to try a new local food business?
Why do you want to do an online course?
What factors influence your decision on which course platform to use?
Tell me about your most recent experience with a course platform
After conducting these one-on-one sessions with the participants, I wanted to take all this new information gained and synthesize it to better understand who the users are.
Empathy Map
Using an empathy map, I synthesised all the information I gathered during the user interviews to uncover key insights that led to identifying Design Lab’s target user group.
First, I started by categorizing my notes into the categories of Doing, Thinking-Feeling, Seeing, Hearing, Gains, and Pains to get an overall understanding of everything learned during my interviews with the different participants.
This helped me to uncover common patterns that led to key insights which would help me identify what our users’ needs truly are.
Insights
People choose online platforms that are the easiest to use.
People trust what other people have to say about something.
People prefer platforms that have a wide variety of courses.
People would like to spend around 30 minutes per course session.
Needs
To know the courses recognition
To know the number of lessons and time required to complete the course.
To know how long a course takes.
To be able to learn through different ways, like text, videos, etc.
User Persona
Through my secondary and primary research, I was able to get a clear picture of who Design Lab’s target users are and created a persona that would accurately represent them - meet Megan! This persona continued to guide my decisions moving forward, making sure my design is centered on who our user Megan is.
DEFINE & IDEATE
Defining the Problems
Now that we identified our target user, Megan, it was time to identify what actual problems we are solving for based on what we have learned about our user.
To help define these problems, I used the insights gained from research and my understanding of Megan’s needs to create POV Statements to frame the problem from the user’s perspective. I used these POV Statements to identify How Might We questions which would fuel my process to brainstorm solutions.
Brainstorming
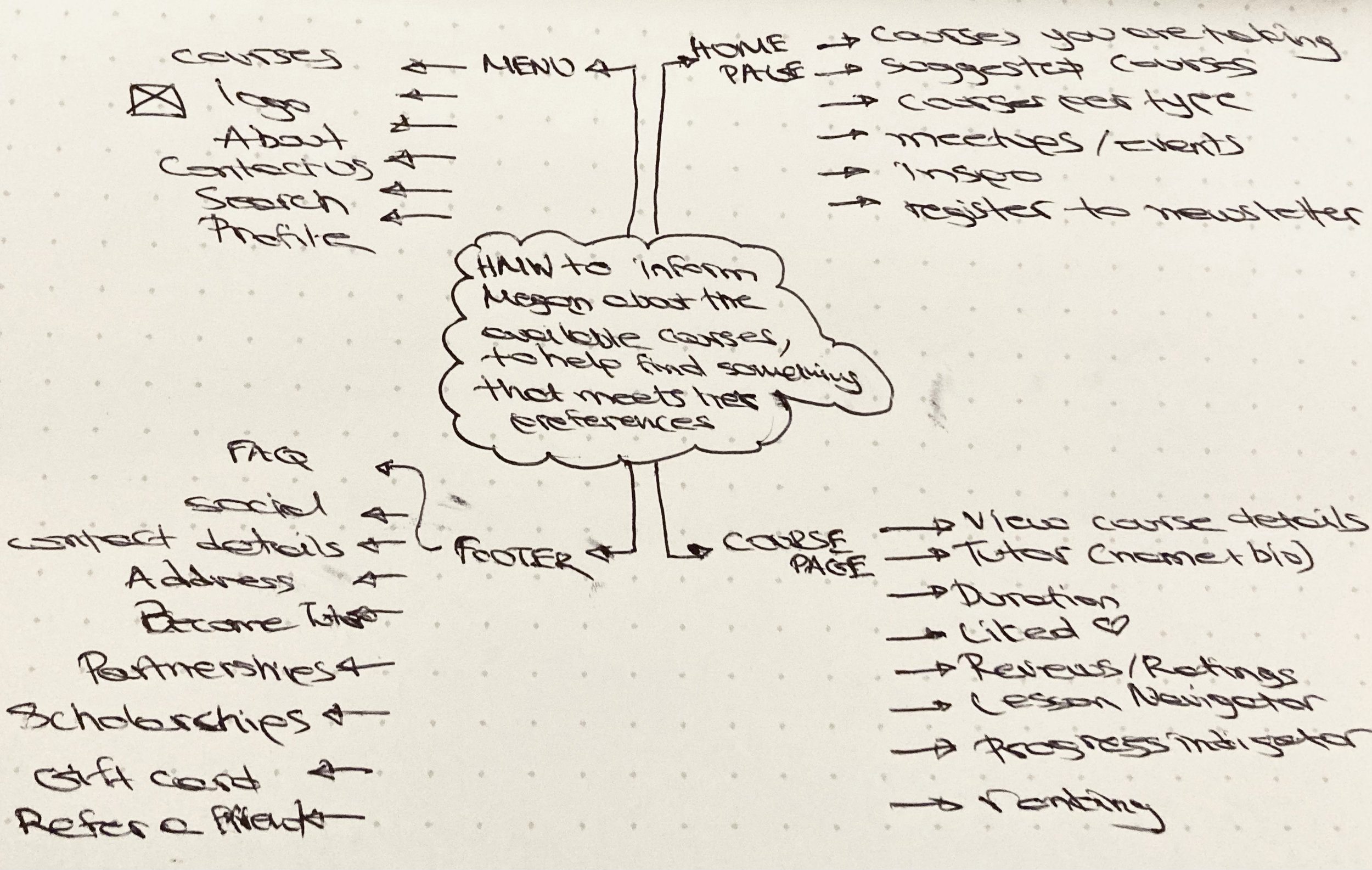
Now that I knew what problems we needed to solve for Megan, I started my brainstorming process to come up with solutions to those problems. I used the HMW questions that I identified and used those to help me brainstorm different ideas through mind mapping.
Strategising
From brainstorming, I ended up with a lot of different ideas - now I wanted to strategize and determine which solutions we should prioritize to most effectively to help Megan meet her goals.
Project Goal
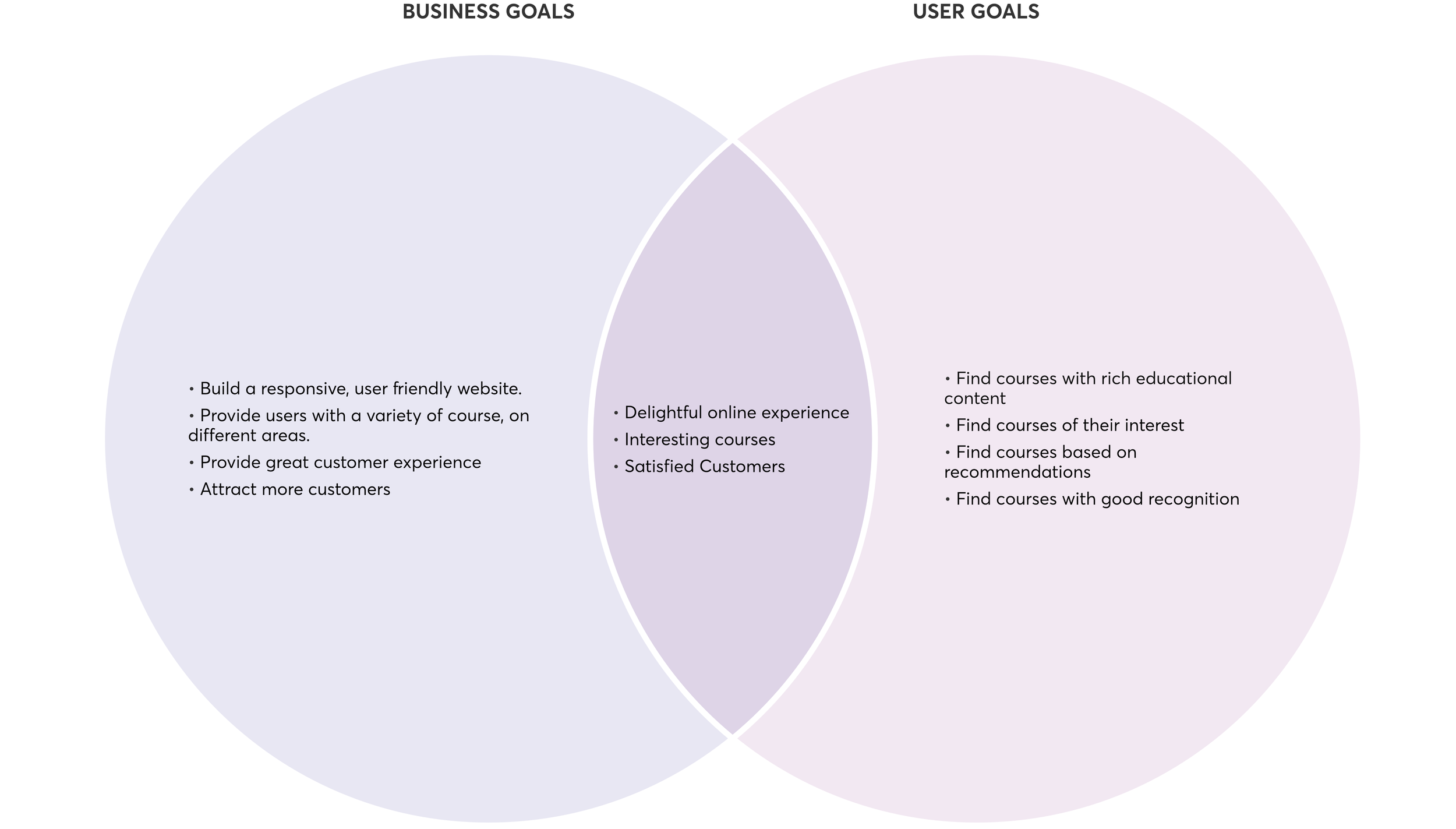
Before I could make any decisions on what kind of solutions we wanted to implement, I needed to have a clear understanding of the goals we are trying to meet. These goals would help guide the decisions made moving forward to ensure we are moving towards the right direction.
Product Road Map
Based on the goals I defined, I started making decisions on what solutions we would prioritize and implement in order to successfully and effectively meet those goals.
Information Architecture
Site Map
Focusing on the prioritised solutions, I created a site map to help define the overall structure of the content on Design Lab’s platform in a way that would be logical and easy to navigate for our user. The rest of the case study will be focusing on the platform’s design once the user had logged in
Task Flow
Next, I wanted to learn how the users would be interacting with Design Lab’s platform. I started by identifying the key tasks Megan would be completing on Design Lab’s platform, based on her goals, and the key pages and detailed requirements that would help her complete those tasks outlined in a UI Requirements document.
Using these key tasks identified based on Megan’s goals, I started to explore how Megan would interact with the platform to complete these tasks by creating task flows.
User Flow
In order to empathize with Megan further, I created user flows in order to better understand her overall journey interacting with the platform - taking a step into her thoughts and the different decisions she would make while trying to complete tasks in different scenarios.
Low-Fi Wireframe Sketches
Taking what I’ve learned throughout my process to this point, I started to make decisions on how the content on Design Lab’s website would be organised based on the project goals we want to meet.
PROTOTYPE & TEST
Building a Prototype to Test
In order to make sure the design decisions I made in the low-fi wireframes effectively help reach our project goals, I wanted to get to a point where we could test the design with real users.
Mid-Fidelity Wireframes
Taking the low-fi wireframe sketches, I digitized them on Sketch and added just enough information for users to be able to navigate through the pages and complete tasks I would present to them during usability testing. These mid-fidelity wireframes would help my focus on what needed to be improved in terms of the functionality of my design. I also created tablet and mobile versions to make sure that the design is responsive and effective across the different device screens that users would be accessing the website on.
Prototype
With the completed mid-fidelity wireframes, I built a limited functionality, desktop prototype on Invision which I would use to help test my design with users.
Usability Testing
With my prototype completed, I started working on a test plan to guide the testing that would be conducted. I then recruited participants and conducted usability testing in order to see how users interact with my design and identify where improvements to the design can be made.
Test Objectives
Test if users can easily complete the tasks
Observe the different paths users take to complete tasks
Assess areas of improvement to improve the usability of the design
Tasks
We asked the participants to complete tasks such as:
Continue watching a course
See what type of Courses Design Lab offers.
Learn more about a course.
Summary
We conducted testing with 5 participants to made observations on how they interacted with the prototype and completed the tasks.
Method: Remote, moderated usability testing (Think Aloud)
Participants: 5
Age: 39-70 years
Average Time: 9 minutes
Task Completion Rate: 100%
Error-Free Rate: 99.4%
Affinity Map
To get a better understanding of all the observations from testing, I used an affinity map to synthesize my findings. This helped me to get a better look at the different experiences users had and allowed me to draw connections and uncover key insights. These insights would help me identify what improvements would need to be made on our design to make sure we are helping our users painlessly meet their goals.
Amongst the patterns I uncovered, I was able to identify common pain points amongst our participants.
Pain Points
5/5 want to be able to search manually
5/5 struggled to find their Saved Courses
4/5 users scrolled back to the top after browsing to start looking for a specific item
3/5 did not understand that tags were vertically scrollable on mobile
Based on these pain points, I was able to draw key insights which helped me to identify what improvements I should prioritize on the design.
Insights
People want a search bar at the top toolbar
People want to access easier their “Saved Courses”
People want a “get to the top” button on the bottom right side of the platform
People would prefer to view all tags on mobile without having to scroll through them
Recommendations
Add a search bar at the top of the page
Swap “Recommended Courses” with “Saved Courses”
Add breadcrumbs for browsing through the menu pages
Make more clear the category “Enrolled Courses”.
Priority Revisions
Having identified the specific design recommendations, I started making revisions to my design to improve the design:
Clear Navigation
1.Often users claimed they would prefer a simple search bar, instead of navigating through the menu.
2. Users had trouble understanding which that the “Recommended Courses” section was actually their “Saved” courses.
3. Users would often scroll back up to the top of the page when browsing through the menu to check where they were. To help make it easier for them to find out where they are, I added breadcrumbs to the menu pages.
4. Through testing I noticed that users struggled to understand that the first category at homepage was their “Enrolled Courses”. To help them navigate easier I split the Welcome and the category title, and changed the button’s to match the rest
5. The users often scrolled back up to the top of the page when browsing through the homepage to find something. Homepage was a length page, and was taking them too long to get back to the top. As a result, I added a get to the top bottom at the footer area, in order to speed up this process.
Clearer filtering through courses
Through testing it was noticed that when users were filtering through the courses on mobile, tags were provided for easier filtering. On mobile device, often users did not understand that they could scroll horizontally through the tags in order to see more. In order to make tags usage easier, I removed the scrolling functionality.
BRANDING
Branding
Now that we have refined the overall structure of our website based on what we learned from testing, the question now was - what will it look like? Before working on the UI design, I worked on refreshing Design Lab’s branding to effectively communicate their unique brand personality through their website.
Mood Board
To begin the branding process, I started by creating a mood board for inspiration and to set the direction that I wanted to take Design Lab’s branding. I focused on finding different elements (color, typography, imagery, and logos) that aligned with their brand attributes: curious, creative , supportive and exciting.
Logo Design
Now that I knew what direction we were headed towards for their branding, I started the logo design process. I first started by brainstorming different ideas related to their keywords, and then starting sketching out different ideas for logos that would align with those attributes.
After sketching out a number of ideas, I chose the two that I thought would best represent Design Lab’s brand and digitised them to visualise which one I thought was the more successful version. I decided to move forward with the chemistry inspired bubbles which I thought was more effective in expressing their brand attributes and more unique.
Style Tile
Now I worked on compiling everything together and defining the specific direction we will be taking for Design Lab’s Platform branding. Each decision we made for the branding elements were based off of effectively communicating their brand attributes.
UI Kit
Using the style tile as a guide, I applied Design Lab’s branding to UI elements on their website to convey their brand personality though their website and created a UI Kit to help with the coherence of the design moving forward.
High Fidelity Wireframes
Incorporating visual elements in line with Design Lab’s branding, I worked on the UI design of the website and created high fidelity wireframes.

Reflexion & Next Steps
It I explored a new approach for this project by testing mid-fidelity designs to put a focus more on the logical structure of a website’s design before finalizing the visual design. I think this method was really effective in quickly identifying initial roadblocks to our user’s goals in the design and to make sure that the overall layout of content itself is effective and functional. If I were to push this project further, I would:
1. RE-TEST
Now that I made revisions to my design and added the visual elements, I would like to test and validate the changes made and observe if any further improvements need to be prioritized.
2. DESIGN HANDOFF
With a finalized version of the design, I would then present the final design to stakeholders and hand it off to developers to build the website.
3. PRODUCT LAUNCH
With the completed product, we would be able to introduce their new branding and launch the website.
4. FUTURE IMPLEMENTATIONS
With the timeline of this project, I could only focus on the top prioritized features to meet our project goals. However, I think there’s room to add more value and delight to the experience by implementing other features referenced on the product roadmap.